 [2]Il peso crescente del mobile in ogni fase del processo di prenotazione è ormai un dato assodato. In questo contesto, avere un sito mobile è un requisito irrinunciabile per un hotel che voglia essere competitivo.
[2]Il peso crescente del mobile in ogni fase del processo di prenotazione è ormai un dato assodato. In questo contesto, avere un sito mobile è un requisito irrinunciabile per un hotel che voglia essere competitivo.
Ma chi ne ha già uno come può essere sicuro di aver fatto il giusto investimento?
Non tutti i siti mobile nascono uguali
Un po’ come accade per il sito web ufficiale dell’hotel, anche il sito mobile ha le sue “best practice” da rispettare.
Le ridotte dimensioni di visualizzazione, le motivazioni che hanno indotto l’utente a cercarvi su smartphone e lo stesso contesto in cui molto probabilmente si trova al momento della ricerca, rendono il sito mobile dell’hotel un microcosmo a sé stante. Completamente indipendente dal sito ufficiale. Ma non pensate che sia così scontato.
Per capire se il sito mobile del vostro hotel è davvero ottimizzato al massimo per la fruizione on-the-go, basta farsi 10 semplici domande.
Se la risposta a queste domande è affermativa, potete star certi che è stato realizzato con tutti gli accorgimenti del caso.
Come punto di riferimento per stilare le domande abbiamo fatto appello alla nostra esperienza di agenzia web e alle best practice raccolte da Google per Developers, realizzate in collaborazione con l’azienda AnswerLab attraverso uno studio pubblicato nell’aprile 2014 (“Principles of Mobile Site Design: delight users and drive conversions [3]”).
“Gli utenti mobile tendono ad essere molto orientati all’obiettivo. Si aspettano di ottenere quello che vogliono da un sito mobile facilmente, immediatamente e alle loro condizioni. Per aver successo bisogna disegnare un sito avendo in mente il loro contesto e i loro bisogni senza sacrificare la ricchezza dei contenuti.”
Le 10 domande per riconoscere se il vostro sito mobile è fatto per convertire
1 – Quando cercate il vostro sito su smartphone venite indirizzati automaticamente alla versione mobile?
La versione mobile del vostro sito ufficiale deve essere la norma per chi vi trova su telefonino. Qualsiasi altro step intermedio (ad esempio dover scegliere tra le versione desktop e quella mobile) farà perdere tempo prezioso ai vostri potenziali clienti e dissuaderli dal proseguire.
2 – Il menù è ben visibile e rende facile tornare alla home?
La prima cosa che un utente cerca sul sito è il menù principale. Non deve risultare nascosto o messo in secondo piano da altri elementi, altrimenti per l’utente sarà difficile navigare.
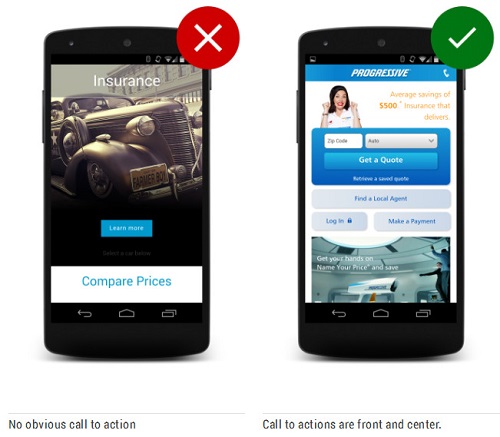
3 – Le call-to-action sono chiare e in vista?
Le call-to-action, ossia i pulsanti con i quali invitate l’utente a compiere un’azione (ad es: prenota – visita le camere – chiama) sono un aspetto fondamentale di ogni sito web, mobile e non. Assicuratevi che siano posizionate centralmente e ben distinte visivamente. Google consiglia di mantenere le call to action più importanti nel corpo centrale distinguendole dalle secondarie. In questo modo l’utente sarà guidato più facilmente nella navigazione.

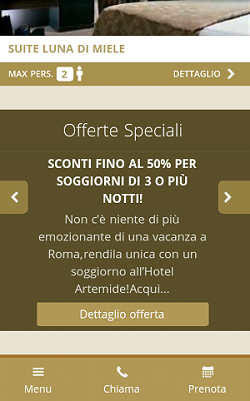
4 – Le promozioni sono valorizzate senza togliere spazio al resto?
Le offerte non devono mai oscurare altri contenuti importanti, come il menù, i contatti e la prenotazione. Date alle offerte il giusto valore senza toglierne al resto.

5 – I vostri contatti sono immediatamente rintracciabili?
Spesso chi vi cerca su mobile ha bisogno di chiamarvi o di trovare il vostro indirizzo. Fate in modo che queste informazioni siano a portata di mano. Non c’è niente di più frustrante che dover navigare su un sito mobile – magari con poca connessione e poca batteria – alla disperata ricerca di un numero di telefono!
6 – Avete un bottone click-to-call?
Per facilitare il compito a chi vi vuole chiamare, predisponete un pulsante click-to-call con la tipica icona della cornetta telefonica. All’utente basterà cliccarlo per chiamarvi automaticamente.

7 – Tutti i contenuti sono leggibili senza bisogno di ingrandire?
Testi, pulsanti, campi da compilare e quant’altro è presente sul vostro sito mobile deve essere ben leggibile, senza la necessità di perdere tempo a ingrandire l’immagine. Questo potrebbe rendere difficoltosa la navigazione e allontanare l’utente dalla prenotazione.
8 – Il sito offre tutti i contenuti senza bisogno di mandare l’utente su nuove pagine?
Fate in modo che tutto quello di cui l’utente può avere bisogno sia immediatamente rintracciabile dal menù senza bisogno di aprire altri siti. Aprire ulteriori pagine spingerebbe l’utente fuori dal sito e non potete sapere se poi sarà in grado – o avrà voglia – di ritornare.
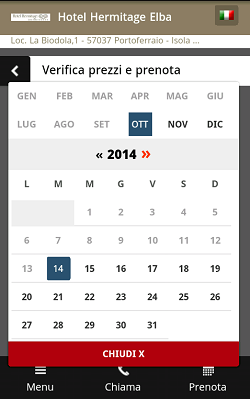
9 – Il booking engine ha un calendario semplice e funzionale?
Dando per scontato che il vostro sito mobile sia dotato di booking engine, se volete che l’utente possa prenotare anche da qui dovete offrirgli le stesse comodità che trova su desktop, compreso il calendario per selezionare le date di permanenza. Il calendario deve essere ben leggibile e semplice da utilizzare.

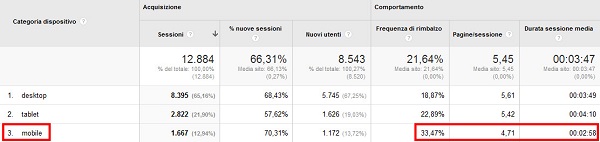
10 – Le visite da mobile hanno tassi di rimbalzo bassi e una buona durata di sessione media?
Per capire se il vostro sito mobile sta performando bene, assicuratevi anche di dare un’occhiata alle metriche della web analytics. Un sito mobile che fa il suo dovere deve avere un basso tasso di rimbalzo (se ad esempio è superiore al 40-50% c’è sicuramente qualcosa che non va) e un buon tempo di permanenza. Se questi dati sono positivi, significa che chi ha visitato il sito mobile del vostro hotel ha trovato quello che cercava.
Per visualizzare questi dati, se il vostro sito ufficiale è dotato di Google Analytics, entrate nel vostro account e seguire il percorso: Pubblico > Mobile > Panoramica. Qui troverete la voce Mobile con tutti i dati.

Adesso non vi resta che fare un giro del vostro sito mobile e assicurarvi che tutti i 10 punti affrontati siano rispettati. E se siete in dubbio, scrivete un commento a questo articolo e verificheremo noi per voi!